PhotoImpact 4.0
的文字功能相當強大,不但具有立體、材質及陰影效果,還可以任意變形,值得你多加利用。

不論是製作個人網頁,或是製作一份簡報,一個美觀的標題往往可以立刻凝聚視覺的焦點,達成吸引觀眾閱讀內容的目的──而且,很容易就學得會。
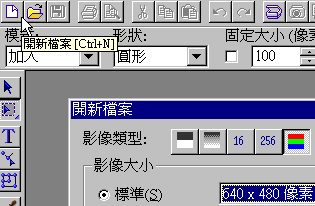
- 進入 PhotoImpact 4.0 後,我們首先建立一個空白影像。

- 按一下
 工具列圖示。 工具列圖示。
- 使用「640×480 像素」的影像大小。
- 按一下〔確定〕鈕。
- 影像建立後並不一定會以 1:1
的比例顯示,它會根據你的視窗解析度來自動調整大小,因此我們必須將影像調整成正確的顯示比例。

- 按一下影像視窗的最大化鈕。
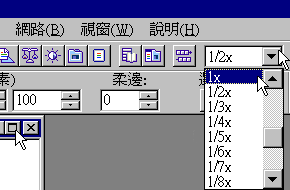
- 按一下〔顯示比例〕箭頭。
- 按一下清單中的「1x」項目。
- 我們將使用文字工具來建立一個紅色的文字物件。

- 按一下
 工具列圖示。 工具列圖示。
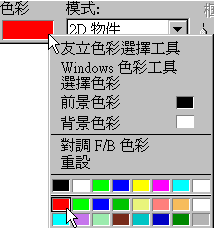
- 按一下「色彩」。
- 按一下紅色色塊。
小技巧:你也可以使用其他喜愛的色彩,或是漸層填充及各種材質。
- 然後選擇Arial字型,並輸入欲建立的文字。

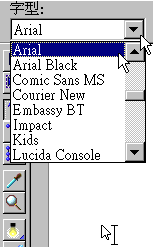
- 按一下「指定字型的字體」箭頭。
- 按一下「Arial」項目。
- 在影像中按一下滑鼠左鍵。
- 在這裡輸入“PC home”。
- 按一下〔確定〕鈕。
- 在編輯區呈現出來的文字,文字似乎太細了點,使用粗體讓它變粗,同時為它加上陰影。

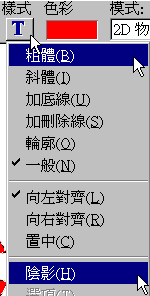
- 按一下「指定字型樣式」。
- 按一下「粗體」項目。
- 按一下「陰影」項目。
- 瞧!字體是不是看起來有「分量」點了?不過一直線排列的文字看起來有點呆板,我們將它變形一下。要改變物件的外形,必須先轉換成路徑模式。

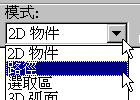
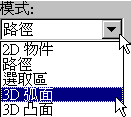
- 按一下「選取模式」箭頭。
- 按一下「路徑」項目。
- 8 個節點的路徑 (稱為封套)
將會出現在文字周圍,當你將滑鼠指標移到節點上方時,游標將會變成十字。按一下並拖曳節點,就可改變物件的外形。
 |
 |
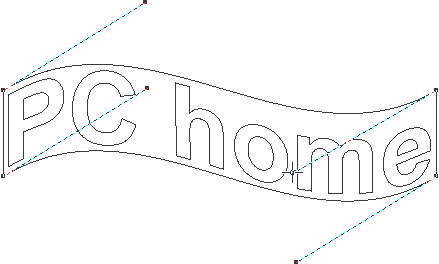
- 按住滑鼠左鍵並向上拖曳。
- 按住滑鼠左鍵並向上拖曳。
- 按住滑鼠左鍵並向下拖曳。
- 按住滑鼠左鍵並向下拖曳。
|
- 文字物件變形成飄揚的布條了,感覺還不錯吧。我們再來把文字物件轉換成立體弧面。

- 按一下「選取模式」箭頭。
- 按一下「3D 弧面」項目。
- PhotoImpact 4.0 預設的 3D
弧面框線太粗了一點,我們將它調細比較好看。

- 在「調整邊框」箭頭上按住滑鼠左鍵向左拖曳。
- 接著我們要選取文字物件的區域。

- 按一下
 圖示。 圖示。
- 在文字物件的左上角按住滑鼠左鍵拖曳。
- 拖曳至文字物件的右下角後放開。
- 在PhotoImpact 4.0中,文字物件必須與基底影像合併,才能儲存成其他影像格式(例如:BMP、JPG等)。

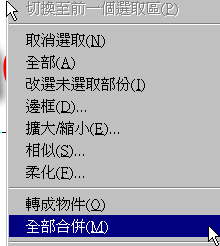
- 在選取區域中按一下滑鼠右鍵。
- 按一下選單中的「全部合併」項目。
- 按一下
 工具列圖示,先將選擇區域複製至剪貼簿中。 工具列圖示,先將選擇區域複製至剪貼簿中。
- 再過來將剪貼簿中的影像貼成新影像。

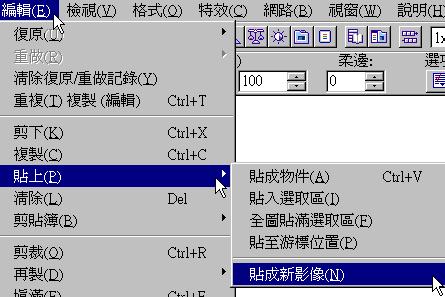
- 按一下「編輯」功能表選單。
- 點取「貼上」項目開啟子選單。
- 按一下「貼成新影像」項目。
- 你會發現 PhotoImpact
將所選取的區域貼成一個新的影像,這樣我們就可以將它存檔起來。

- 按一下
 工具列圖示。 工具列圖示。
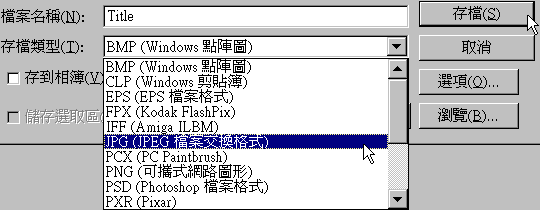
- 選擇你要儲存的位置,本例選「My Documents」。
- 輸入檔案名稱。
- 選擇檔案類型,本例選 JPG 格式,檔案較小。
- 按一下〔存檔〕鈕。

|